At opbygge og designe et WordPress-websted behøver ikke at være en teknisk udfordring, især ikke med de populære page builders, der er tilgængelige.
Disse værktøjer giver brugerne mulighed for at skabe fantastiske websteder uden at skulle dykke ned i komplekse koder.
En af nøgleelementerne i denne kreative proces er forståelsen og anvendelsen af CSS-klasser. I dette indlæg vil vi udforske vigtigheden af CSS-klasser i WordPress-page builders og hvordan de kan forbedre både æstetik og funktionalitet på dit websted.
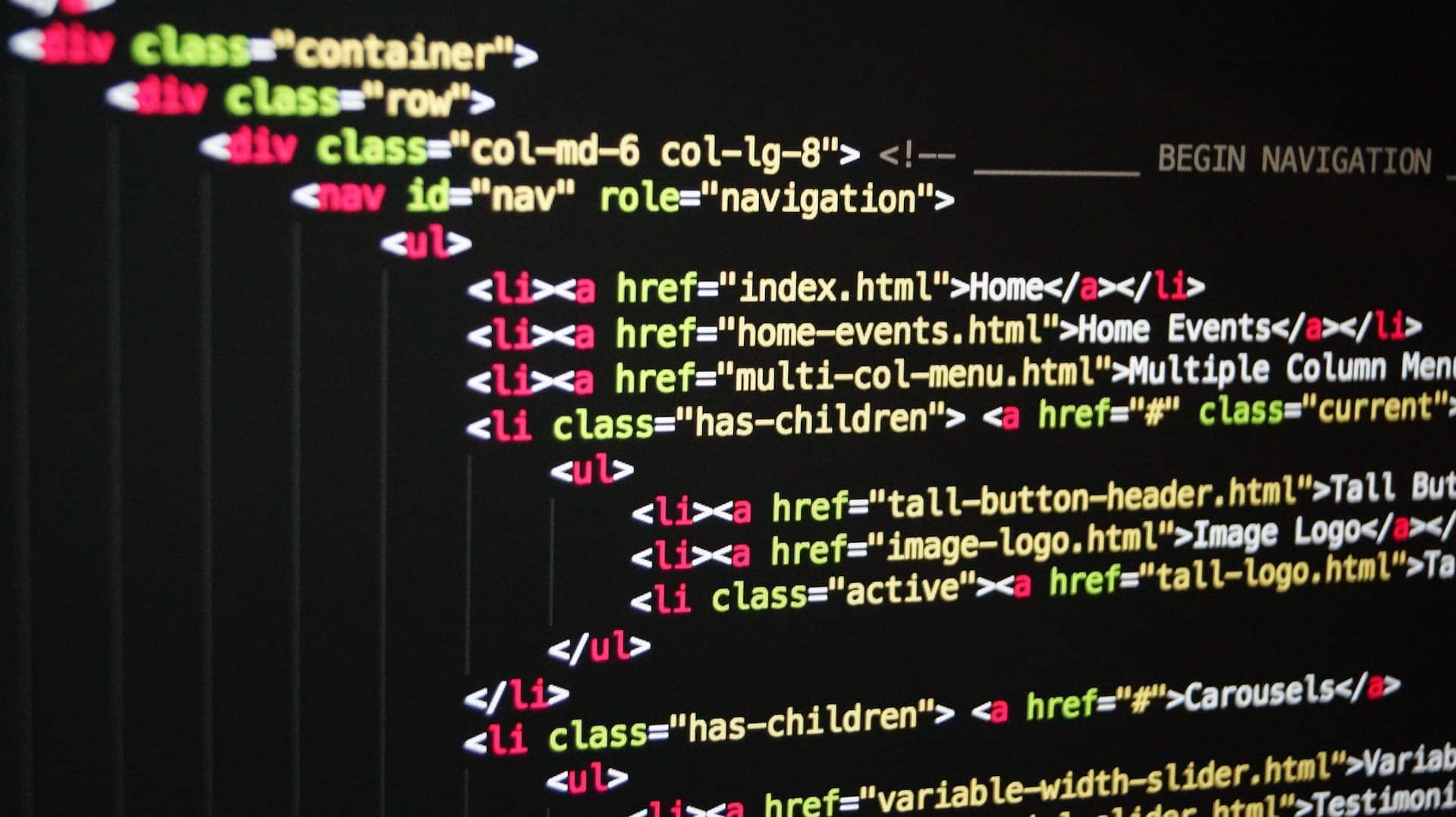
CSS-klasser er grundlæggende byggesten i webdesign, og de spiller en afgørende rolle i WordPress page builders. Kort sagt er en CSS-klasse en betegnelse, der grupperer og anvender styling til en eller flere HTML-elementer.
Det lyder teknisk, men i praksis giver det dig mulighed for at styre udseendet af dine webstedssektioner uden at ændre hver enkelt side individuelt.
CSS-klasser tillader konsistent design på tværs af dit websted.
Når du anvender en klasse på et element, kan du nemt genbruge den samme styling på flere steder. Dette sikrer en ensartet visuel identitet, hvilket er afgørende for et professionelt udseende websted.
Ved at udnytte CSS-klasser kan du hurtigt og effektivt ændre udseendet af flere elementer på én gang. Dette sparer ikke kun tid, men gør også stylingprocessen mere intuitiv og tilgængelig for alle, uanset niveau af teknisk erfaring.
At arbejde med CSS-klasser i WordPress-page builders er en forholdsvis ligetil proces. Her er en hurtig guide:
Lad os se på et praktisk eksempel. Forestil dig, at du har en overskriftsklasse (“custom-heading”), som du anvender på alle dine sektionstitler.
Hvis du beslutter dig for at ændre skrifttypen senere, skal du blot opdatere CSS-klassen, og ændringerne vil automatisk afspejles på alle relevante steder på dit websted.
Nogle brugere kan være tilbageholdende med at bruge CSS-klasser af frygt for at ‘rode’ med koden.
Det er vigtigt at forstå, at CSS-klasser i page builders er designet til at være brugervenlige og risikofrie. Du kan altid prøve dem på en testside for at se virkningen, inden du implementerer dem bredt.
CSS-klasser er ikke kun for de erfarne udviklere; de er for alle, der ønsker at tage kontrol over deres webdesign.
Ved at forstå og anvende CSS klasser i WordPress page builders kan du opnå ensartet design, øge effektiviteten i stylingprocessen og skabe et mere professionelt og tiltalende websted.
Husk, at selv små ændringer ved hjælp af CSS-klasser kan have stor indflydelse på din side. Så gå videre, eksperimenter og lad CSS-klasser være din guide til at skabe det websted, du altid har drømt om.
Der skal udvikles en ny hjemmeside til virksomheden. Du har sikkert allerede været ude at lure på markedet og opdaget, […]

… Lad os få fart i sagerne! Er din digitale Ferrari blevet forvandlet til en bedaget havelåge? Kryber din WordPress-side […]

Er din virksomhed klar til at erobre det digitale landskab med en WordPress hjemmeside, der ikke bare eksisterer, men præsterer? […]

Er du på udkig efter et dedikeret webbureau i Kolding, der kan løfte din online tilstedeværelse til nye højder? Vi […]

Den komplette guide til moderne webløsninger fra Prodero Webdesign Indledning I en digital tidsalder er professionel hjemmesideudvikling nøglen til din […]

1. Introduktion I den stadig mere komplekse verden af webudvikling står WordPress-udviklere og -designere over for et kritisk valg: hvordan […]

Vigtigheden af Korrekt Semantik i HTML: En Guide for Virksomhedsejere Som WordPress-ekspert og webudvikler er det afgørende at forstå betydningen […]

Optimer Din Hjemmeside med Custom Post Types i WordPress Som virksomhedsejer eller digital beslutningstager står du over for udfordringen ved […]

Hjemmeside tjek: En Guide til Sikkerhed, Hastighed og SEO for Din Hjemmeside Er du klar over, hvordan din hjemmeside præsterer […]

Fordelene ved en Professionel WordPress Hjemmeside Velkommen til digitaliseringens æra, hvor en stærk online tilstedeværelse er afgørende for enhver virksomheds […]
